SEO圖片優化怎麼做?
圖片是我們日常在使用網站時,不可或缺的一部分。恰當的圖片可以替網站增色,吸引使用者的興趣。
針對圖片的優化可說是SEO的基礎之一,但卻常常被忽略。
進行圖片優化有什麼好處呢?主要有以下幾點:
- 增進使用者體驗
- 縮短圖片下載時間,加快網頁速度
- 讓圖片與關鍵字產生關連
- 增加圖片搜尋曝光的機會
以下內容主要分為兩個方向:
其一為如何提供搜尋引擎和使用者更多關於圖片內容的資訊,其二則是如何透過圖片的優化改進網頁使用體驗。
提供關於圖片內容的文字資訊
在被問到關於Google的搜爬蜘蛛是否能夠辨認jpg或gif圖片中的文字時,Google的Gary Illyes在twitter上回應了「No」。
儘管這個問題與回答並不代表著Google現在沒有能夠辨認圖片內文字的技術,但可以推測目前Google的搜尋引擎可能並不用圖片內的文字作為排名要素,也不像你我可以「看懂」這些圖片。畢竟在官方提供的SEO指南中也都指出應該以不同方式盡可能提供詳細的文字資訊以供搜尋引擎理解圖片主題。
以下幾個重點可以進行優化:
(1)alt文字(alt text, alternative text)
alt文字,或稱alt屬性,在html語法中用以建立圖片的替代文字,當圖片失效或是無法顯示時,讓瀏覽器顯示替代文字。範例如下圖:

語法如下:

alt文字是Google用以判斷圖片內容的資訊之一,同時對於無法看到圖片的使用者理解圖片也十分有幫助,可以說是關於圖片資訊最重要的優化項目。
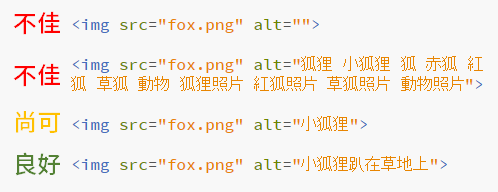
在撰寫上應該以簡短的文字盡可能詳細的寫出圖片裡的重要特徵,並加入重要的關鍵字。同樣的,不能以填充關鍵字的方式進行。
如果你的圖片是關於你賣的產品,可以在alt文字中放入產品名稱與型號,如此一來,如果有以名稱或是型號搜尋,你的圖片就可能會在圖片搜尋結果中出現。如果照片是關於產品的不同角度或是細節,也都可以補充在alt文字中。

以上圖為例,alt文字的範例如下:

(2)檔案名稱(file name)
當你有許多產品圖片,直接用相機預設的檔名上傳圖片的確比較簡單,但對於SEO卻沒有幫助。
檔案名稱也同樣可以給予搜尋引擎一些關於圖片內容的提示,你可以試著讓你的圖片檔名更具敘述性。
例如,bordy-wearing-a-blue-shirt.jpg 就比 IMG00050.jpg 好得多。
當搜尋引擎在頁面上找不到適合作為圖片敘述的文字時,可能會用檔案名稱作為圖片搜尋結果的摘要。
(3)圖片周圍的文字
圖片所在的頁面中,圍繞在圖片周圍的文字,包括註解或是圖片標題都是搜尋引擎判斷圖片內容的來源。
所以把相關的圖片放置在適當的位置十分重要,當文字所闡述的內容有相關時才使用該圖片。
順帶一提,這邊提到的圖片標題,其語法如下:

當滑鼠移動到圖片上停留,就可以看到圖片標題顯示,如下圖:

(4)不要把重要文字放置在圖片內
如同我們在前面所提到的,Google也建議不要將重要的文字只放在圖片內,例如頁面標題、選單文字、圖片的說明文字等,因為不是每個使用者都可以存取這些圖片,也不利搜尋引擎辨認,最佳做法應該是將文字寫在html語法中。
有許多電商網站在製作產品頁面時,喜歡將產品的說明文字在製作圖片時一併製作在圖片上,除了在不同大小的裝置上使用時可能因為字體大小而造成閱讀上的問題,提供給搜尋引擎參考的文字量也大大減少,十分可惜。
(5)圖片的網站地圖(image sitemap)
建立圖片網站地圖(image sitemap)可以提供googlebot網站上圖片的資訊,有助於提升圖片在圖片搜尋中出現的機率。這個檔案的結構類似於網頁的XML網站地圖,較詳細的介紹可以參考Google的這篇文章。
增進網頁體驗
(1)每張圖片都應該有出現的理由
圖片的出現,應該是要述說某個故事、幫助釐清一些觀念或作為補充內容。
圖像可以幫助理解與記憶,比起文字也更容易吸引目光,在一大段文字中出現恰當的圖片更是可以帶來畫龍點睛的效果。
基於上述理由,你可能會很想在文章中插入圖片,但千萬不要勉強放入與主題不太相關的圖片,永遠要記得考慮圖片與文字主題的相關性。
(2)圖片品質
這邊講的圖片品質,除了字面上理解到的清楚、不模糊外,同時還關於圖片所帶來的價值。
上一點有提到,每張圖片都應該有出現在網頁上的理由。
提供原創、與眾不同的圖片,能夠為使用者提供更高的價值,同時也在相關搜尋中更加突出。
(3)優化圖片檔案大小
一般網站使用的圖片,在不影響適合觀看的前提下,檔案大小應該要越小越好。
圖片越大,網站載入的時間就越久,在網路沒那麼快的情況下,使用者可能沒耐心等到圖片顯示就先行跳出了。
你可以使用像是 TinyPNG 這類線上的圖片壓縮服務,輕鬆的縮小圖片的檔案大小,但記得比較看看壓縮後的圖與原圖比起來是否有過多差異。
(4)使用標準圖像格式
在圖片檔案格式的選擇上,使用大部分瀏覽器都有支援的格式如JPEG、GIF、PNG、BMP或WebP。
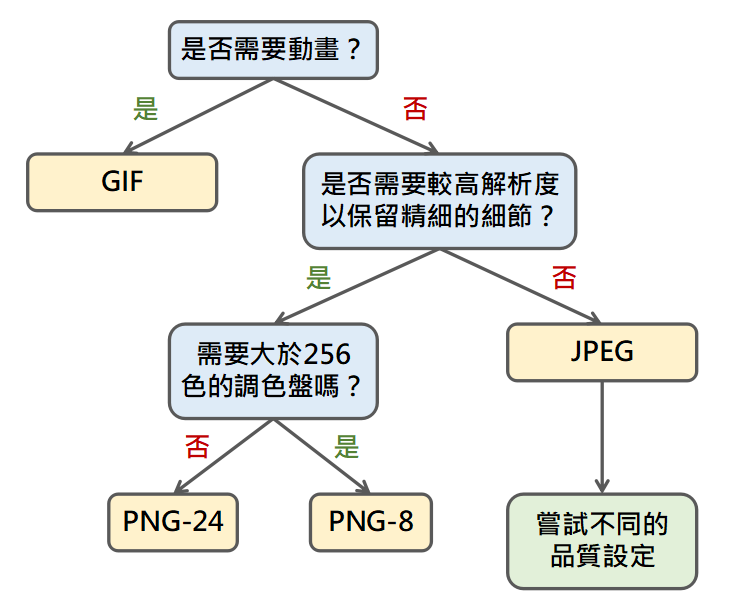
最普遍使用且支援的三個格式分別是JPEG、GIF與PNG,Google的圖片最佳化指南給了如下的圖檔格式選擇方針:

- 是否需要動畫? 如果需要,GIF 是唯一的通用選擇。
- GIF 限制調色盤最多為 256 色,這對於大多數圖片都不是好選擇。此外,PNG-8 透過小調色盤為圖片提供更好的壓縮比例。因此,當您需要動畫時,GIF 才是正確的選擇。
- 是否需要使用最高的解析度保留精細的細節?如果需要,請使用 PNG。
- 除了選擇調色盤大小,PNG 並不採用任何失真壓縮演算法。因此,產生的圖片品質最高,但代價是檔案大小明顯高於其他格式。請謹慎使用。
- 如果圖片資產包含由幾何圖形組成的圖片,請考慮將其轉換成向量 (SVG) 格式!
- 如果圖片資產包含文字,請停下來重新考慮。圖片中的文字無法選取、搜尋或「縮放」。如果需要顯示自訂的外觀 (因為品牌塑造或其他原因),則應使用網路字型。
- 是否要最佳化照片、螢幕擷圖或類似的圖片資源?如果是,請使用 JPEG。
- JPEG 混合使用失真最佳化和無失真最佳化,藉此縮減圖片資產的檔案大小。請嘗試幾種 JPEG 品質水準,為圖片資產找到品質和檔案大小的最佳平衡點。
看完以上內容,你對於SEO圖片優化可以怎麼做應該有了更多的認識,當然,以上所列僅是我們幫大家整理出來的一些要點,仍有許多細節是可以進行操作與探討的,如果你對於圖片優化有其他想法,歡迎來信或到奇寶網路粉絲團與我們討論。
- Top

