什麼是RWD網頁設計(響應式網頁設計)

什麼是RWD響應式網頁設計
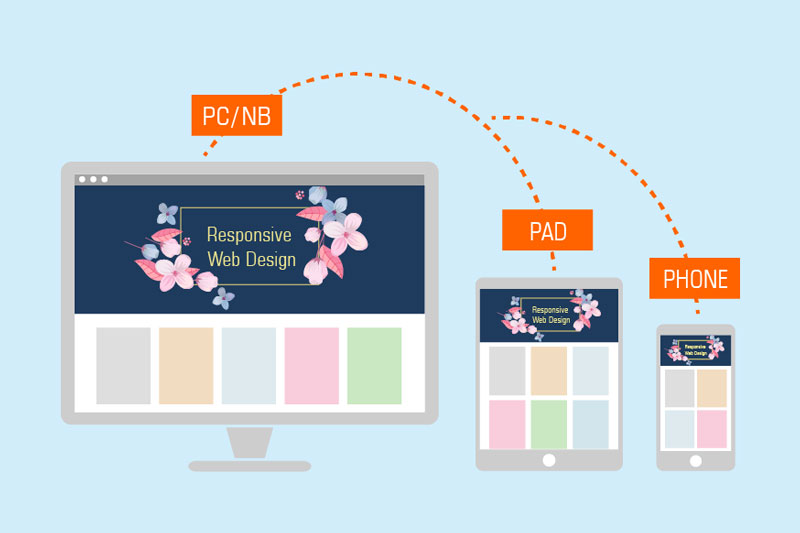
Responsive Web Design,RWD網頁設計,台灣稱作為「響應式網頁設計」,也有人稱為「自適應式網頁設計」、「回應是網頁設計」或「對應是網頁設計」等,這是美國設計師 Ethan Marcotte 在 2011 年所提出因應多裝置、多螢幕尺寸時代來臨的網站改善方案,主要以一種可以讓網頁的內容,隨著螢幕寬度的大小、縮放、重新編排或隱藏部分內容等自動調整網頁畫面的一種網頁呈現的技術。
近幾年隨著行動裝置(智慧型手機、平板)的普及,以及行動上網佔全部上網人口比例超過50%以上,且因行動上網占比大幅提高,對於行動商務(手機購物)越來越受到重視的現今來說,隨之也越來越倍受重視,因此,RWD已經成為當今網頁設計師製作網站,不可不會的開發趨勢與技術概念,不過RWD網頁設計(響應式網頁設計)並不是一種更時尚,或是新美學設計方式,這是用來因應行動裝置,有眾多尺寸螢幕瀏覽網頁所產生出來問題的解決方法,以不同螢幕尺寸與解析度,並且以 CSS3、HTML5(當然主要還是CSS3) 技術製作,以百分比的概念與流動性的編排設計,讓網頁隨著螢幕的大小去滑動隱藏縮放等變化,即時產生相對應的改變,讓網頁設計師有更多的方式去思考,讓使用者可以不需要透過縮放的方式來瀏覽網頁,大大的提昇畫面的可瀏覽性及使用介面的親和度,好讓瀏覽者可以舒適的狀態瀏覽。
RWD網頁設計(響應式網頁設計)是您需要的嗎?企業需要一個RWD網站嗎?接著,我們將提出RWD網頁設計的優點與缺點,讓您和企業也可以依此來決定你是否需要一個RWD網站。
RWD網頁設計的優點
因為移動裝置的使用率逐漸增加,所產生出來的網頁設計編排方式。
1.目前用手機方式搜尋已經成為主流
1. 提升關鍵字搜尋排名
使用RWD網頁設計來設計網頁,不但不會降低你的自然搜尋排名,相反反而可以提升排序。
Google官方網站早於前幾年便已公開發表訊息,希望所有的網站都能提供適合行動裝置的瀏覽版本,方便使用者在行動裝置上瀏覽,將會推薦網頁,另外,在許多研討會、發表會也都多次表示不親和行動裝置的網頁,會不利網頁自然排序的搜尋排名。資料來源:https://developers.google.com/webmasters/mobile-sites/。
另外,Google為了提供站長管理員便於了解自己的網頁是否符合行動裝置的瀏覽,特別提供一個網頁測試工具,在此我們也提供給讀者。行動裝置相容性測試網址:https://www.google.com/webmasters/tools/mobile-friendly/。
2. 讓使用者感受好的瀏覽效果,就是提供用戶良好的使用體驗經驗給用戶
如果網頁設計時以RWD方式製做時,用戶不管是用任何螢幕尺寸來觀看,都是以最適合的方式顯示,包桌上型電腦、筆記型電腦、平板電腦,與不同尺寸的手機螢幕,網站會以液態編排方式重新排版,顯示於螢幕上,並不會在小小的螢幕上顯示整個網站內容,讓用戶無所適從。
3. 龐大行動裝置商機快速解決、掌握的方法。
自從智慧型手機發表後,市場上各式各樣的手機、平板電腦品牌林立,再加使用行動裝置上網的使用占比急速上升,以Google在2017年發布的數據顯示,行動裝置上網比率已經超過50%,台灣國家發展委員會調查更顯示台灣地區使用行動上網人已經超過八成,資策會產業情報研究所公佈,有六成以上網友有使用行動裝置購物經驗,由此可見行動商機是非常龐大的,如果沒有使用RWD網頁設計方式架構您的網站,造成手機瀏覽困難,非常有可能因此放棄消費,因此建議商家使用RWD網頁設計方式建置。
3. 不用為了各種螢幕尺寸或裝置分別投資成本開發及維護多種版本。
RWD網頁設計是使用一套前端樣式來撰寫、解決各種瀏覽解析度的網頁設計方式。
商家各自推出自己的螢幕尺寸,導致目前螢幕尺寸已經無法統一規範,因此傳統網頁設計方式已無法因應目前多螢幕尺寸的需求,因此使用液態排版方式的自適應RWD網頁設計方式,可以讓網頁內容隨著螢幕大小,伸縮、變化,隱藏、移動,使用小螢幕的智慧型手機時,也會隨著顯示螢幕較小,而將主選單改變成下拉式隱藏方式使用,並且適度隱藏較不重要的內容,讓瀏覽時更輕鬆方便,也會特別凸顯手機撥號的圖示,讓用戶直接點選圖示就可以撥手機給商家。
利用RWD網頁設計特性,也可以針對各式各樣不同的螢幕尺寸解析度,進行網頁設計,以處理業者、或使用者的可用性、或特殊需求。
不用再投資手機APP開發維護成本,而且RWD網頁設計成本相對手機APP要便宜許多。在RWD響應式網頁設計,成熟以前都是以手機板為替代方案,必須透過程式判斷螢幕尺寸來轉向一般網站或是手機版,不過主網站與手機板是屬於不同網域,如果同時使用2個,勢必要花二倍時間與金錢管理維護,如果使用RWD自適應網站則可以避免這種困擾。
4. 開發成本與時間比APP便宜許多
5. 學習門檻較低,對於已經從事網頁設計的人員來說,此技術只是建構在原本的j網頁設計技術上,因此學習曲線相對APP來說,容易許多。
RWD網頁設計的缺點
1.太複雜的內容不適合以RWD製作,如入口平台、大型購物平台、遊戲平台等..
RWD網站會隨著螢幕大小作液態編排適度變更,讓用戶用更適合的圖文編排來瀏覽,如果複雜的全部內容都要與手機小螢幕顯示,勢必會出現非常長的網頁造成用戶觀看網站的困擾。
2.無法完全支援舊版瀏覽器
RWD網頁設計方式是使用目前最新的HTML5 + CSS3 的技術來編撰網頁,版本太老舊的瀏覽器並沒有完全支援這些技術,所以瀏覽起來會有破格或是無法點擊頁面的情況發生,不過隨著時間的進步,市場上舊版的瀏覽器勢必會慢慢消失,到全部取代成為新版。
3.開發時間與成本比傳統方式多
RWD網頁設計方式是使用目前最新的HTML5 + CSS3 的技術來編撰網頁,版本太老舊的瀏覽器並沒有完全支援這些技術,所以瀏覽起來會有破格或是無法點擊頁面的情況發生,不過隨著時間的進步,市場上舊版的瀏覽器勢必會慢慢消失,到全部取代成為新版。
總體而言,RWD,可以解決目前絕大部分的瀏覽尺寸問題,所以勢必成為網頁設計的新趨勢,事實上製作新網站時,目前業者有八成願意以RWD方式來架構,目前RWD已經是主流的製作方式。
製作響應式網頁需要瞭解的事
目前大多數都是智慧型手機以及平板電腦的習慣使用者,並且年齡層與普及率是越來越多的,如果您的潛在客戶使用行動裝置進入您網站時,小小的螢幕只看見一堆小小的文字介紹以與圖片,還必須使用手指把螢幕的內容拉大縮小來閱讀,有些是以FLASH動畫呈現的頁面,瀏覽器是完全看不到網站的,如果是用戶遇到這樣子的狀況,不論內容有多豐富,對網站還有信任感嗎?
RWD響應式網頁設計方式的就是為了改善這個問題而產生的,RWD主要的功能就是讓您的網站,可以用最適當的比例與畫面來呈現在所有行動裝置上,讓用戶可以輕鬆的瀏覽您的網站獲取他們想要的資訊與商品,並且停留更多的時間。
- Top
