Postman - 測試Web Service的工具
Postman 是用來測試 Web Service 方便的工具,在法蘭克還不認識它之前,要測試自己撰寫的 Web Service 都要用 HTML 刻一個表單,然後放上許多 input 的元件並且一個一個填入參數去 Call API,過程可說是相當麻煩,但是自從知道 Postman 後,就再也沒有自己刻過表單了。Postman 是 Chrome 的應用程式並可在 Chrome Web 商店找到它。今天就來介紹利用 Postman(Client端) 呼叫 TOS - ESB (Server端) 的一些基本功能並找兩個範例來實作,當然 Server 並非一定要跟法蘭克一樣是使用 TOS - ESB,也可是政府開放平台或公司後台的 API。
前置作業:
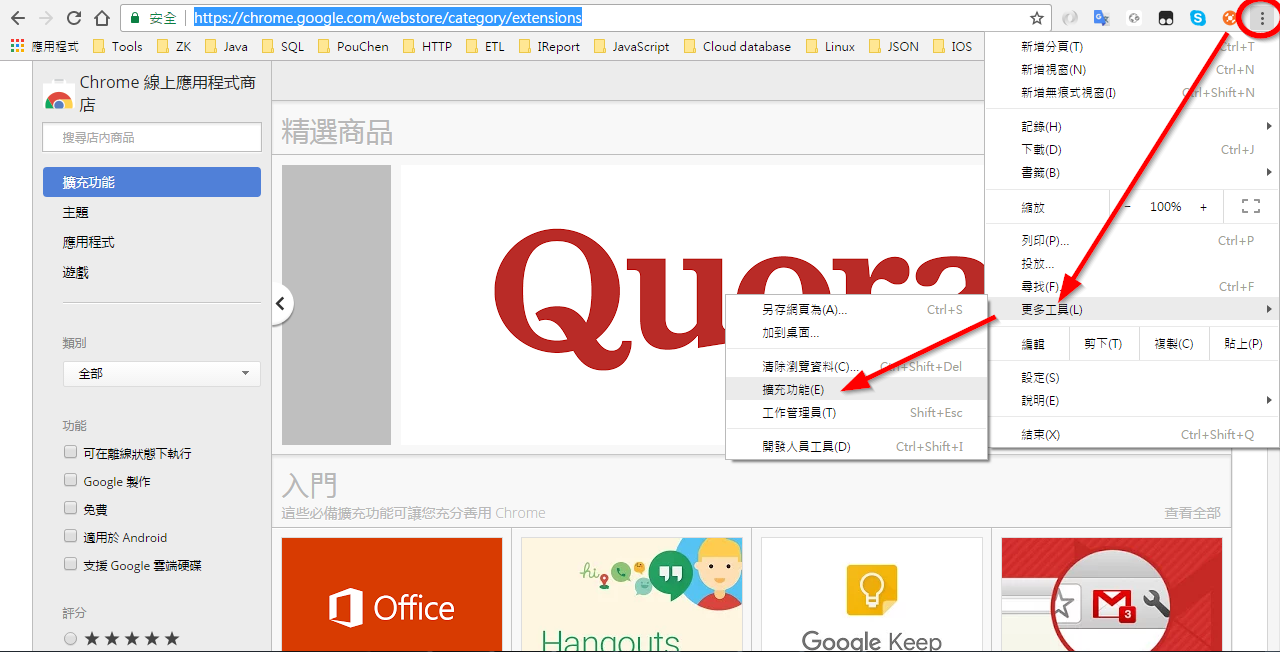
- 至 Chrome 商店搜尋 postman 並將該功能加到 chrome


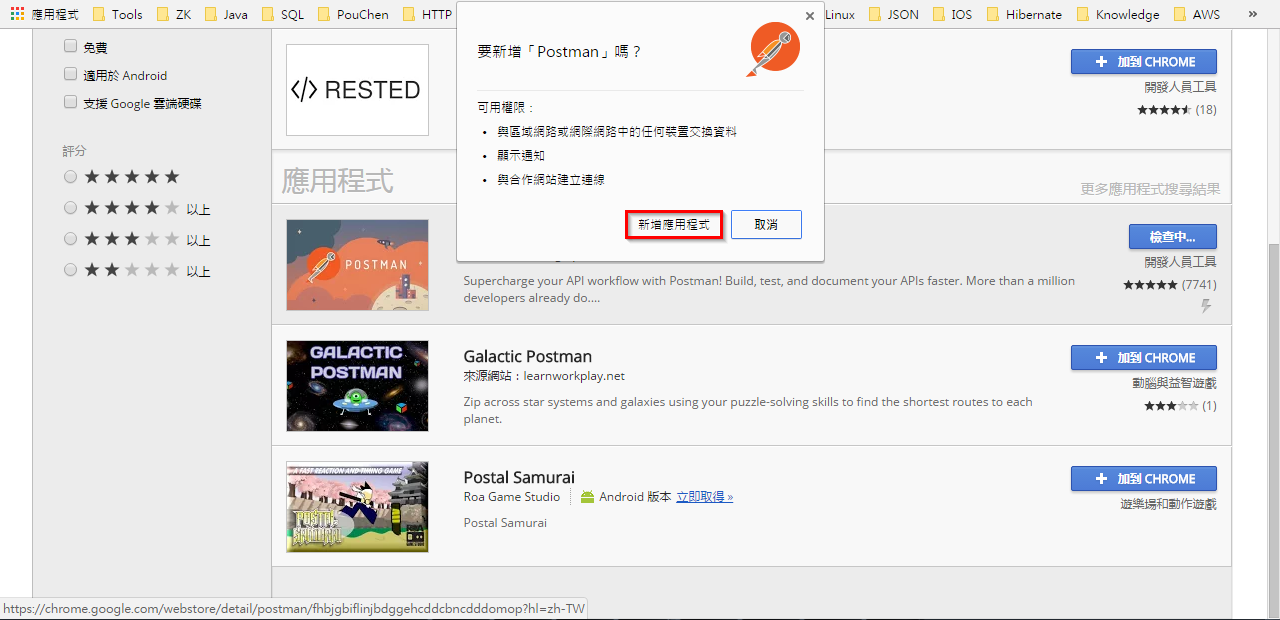
2. 新增應用程式至 Chrome 的擴充功能


3. 至擴充功能查看 Postman 是否有被啟用




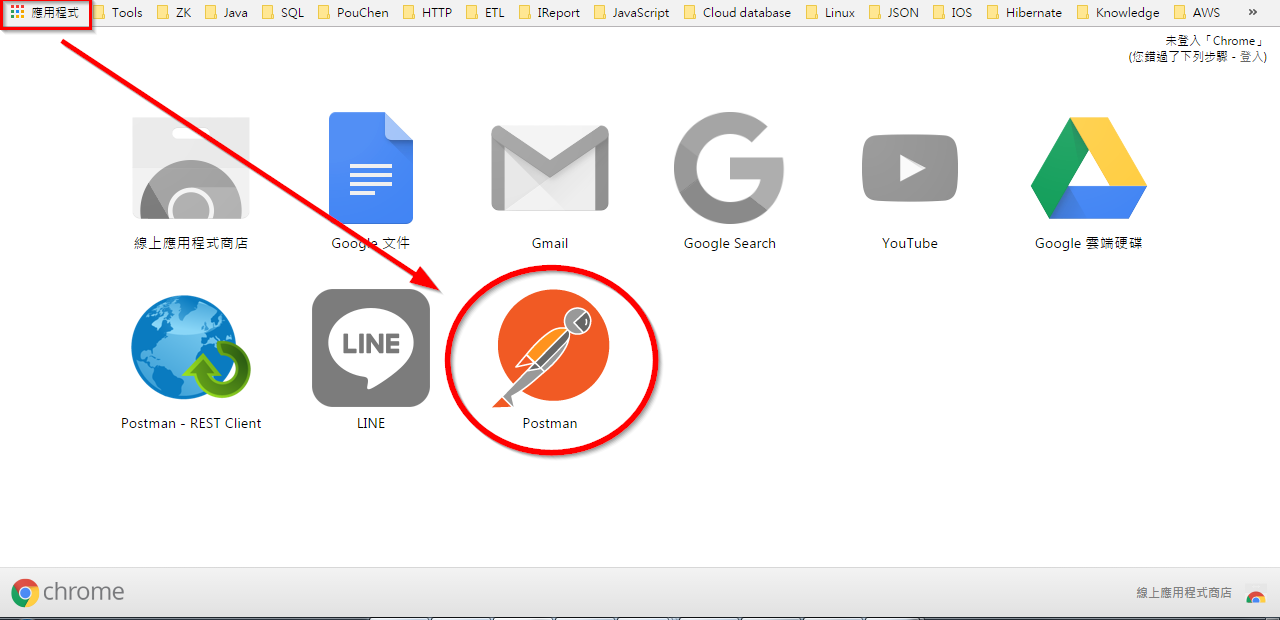
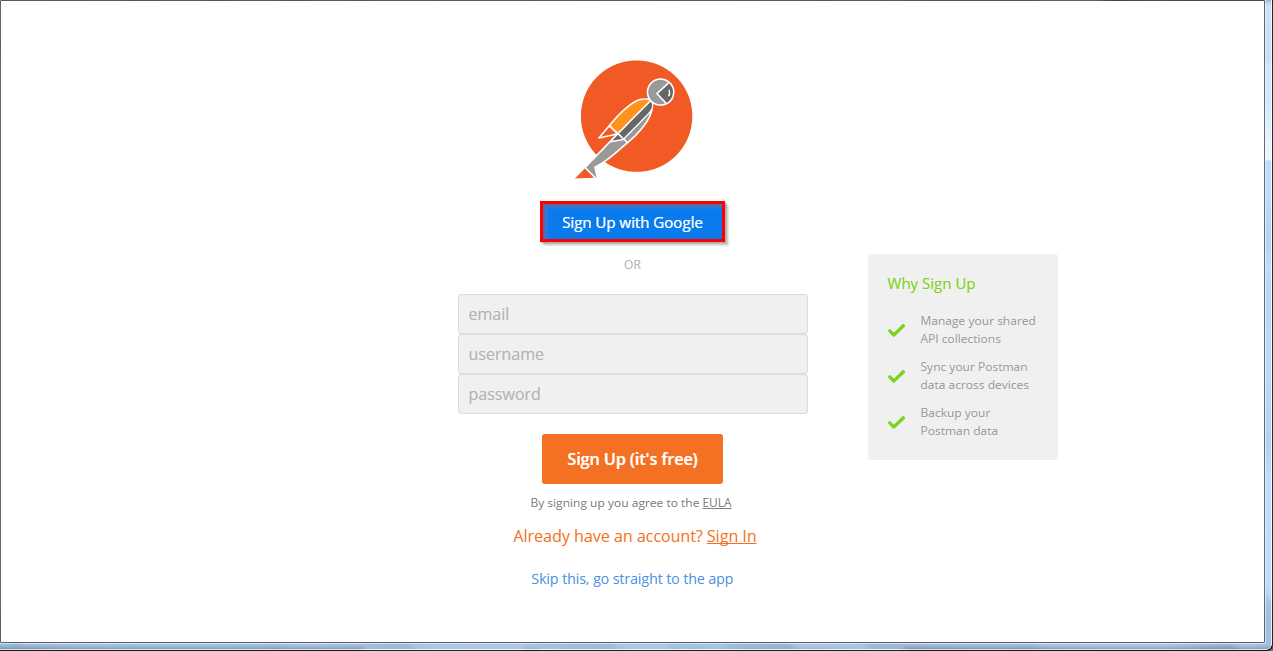
4. 從應用程式打開 Postman 並註冊帳號(可以直接使用 Google 的帳號登入即可)






內容大綱
- Postman 工具簡介。
- 實作 1 - 使用 Get 的方式發送請求給 Web Service。
- 實作 2 - 使用 Post 的方式並夾帶 JSON 格式的參數發送請求給 Web Service。
Postman 工具簡介
在開始使用任何一種工具時,必須先對工具有初步的了解,以下就來稍為先來介紹該工具的介面。


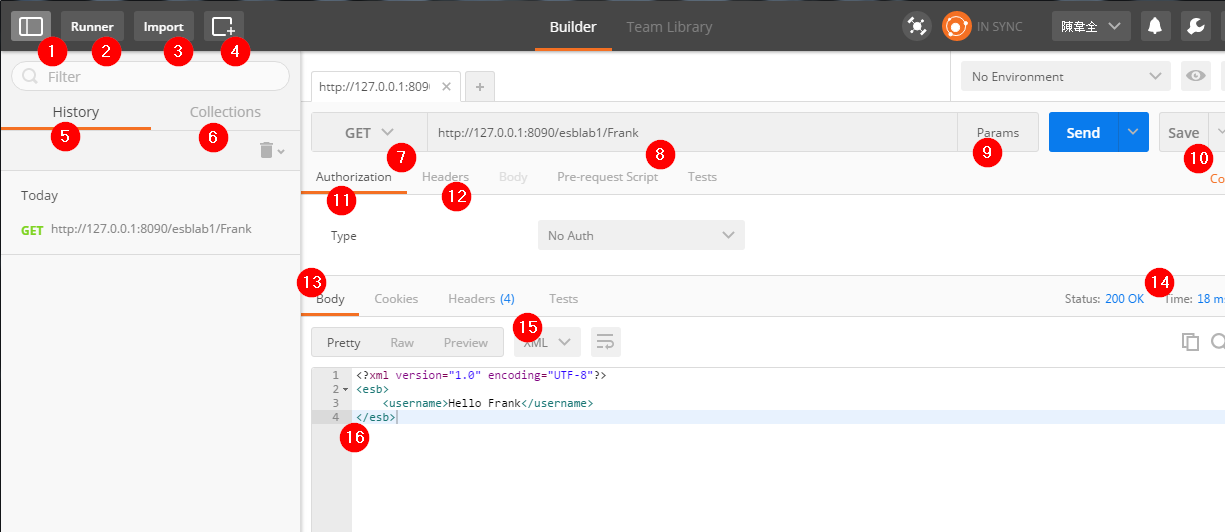
- 隱藏或顯示左邊的視窗。
- Collection Runner 可用來批次執行 Collection Request。
- 可匯入 Postman Collection、Run scope 等資料。
- 另開 Postman 視窗。
- 記錄執行過的請求。
- 類我的最愛,可分群組並將執行過的請求儲存在群組內,方便日後相同的請求不需再重新輸入。
- HTTP 請求的種類,舉凡我們常看到的 Get、Post、Put、Delete等等。
- 請求的 URL。
- 依 ket、value 的方式來夾帶請求的參數。
- 可將執行過的請求儲存在 Collection 裡。
- 可設定 Basic 驗證、Degest 驗證等等。
- 依 key、value 的方式設定 Content-Type = text/html 或 Accept-charset = utf-8。
- 回傳的結果區塊。
- http 狀態和執行所花費的時間。
- 回傳結果的格式,這邊有 JSON、XML、HTML 等等可選擇。
- 依第15項的設定顯示結果的區塊。
實作 1 - 使用 Get 的方式發送請求給 Web Service
Web Service 的 URL => http://127.0.0.1:8090/esblab1/
Web Service 接受的參數傳遞方式 => 接在 URL 後,例如:http://127.0.0.1:8090/esblab1/Frank
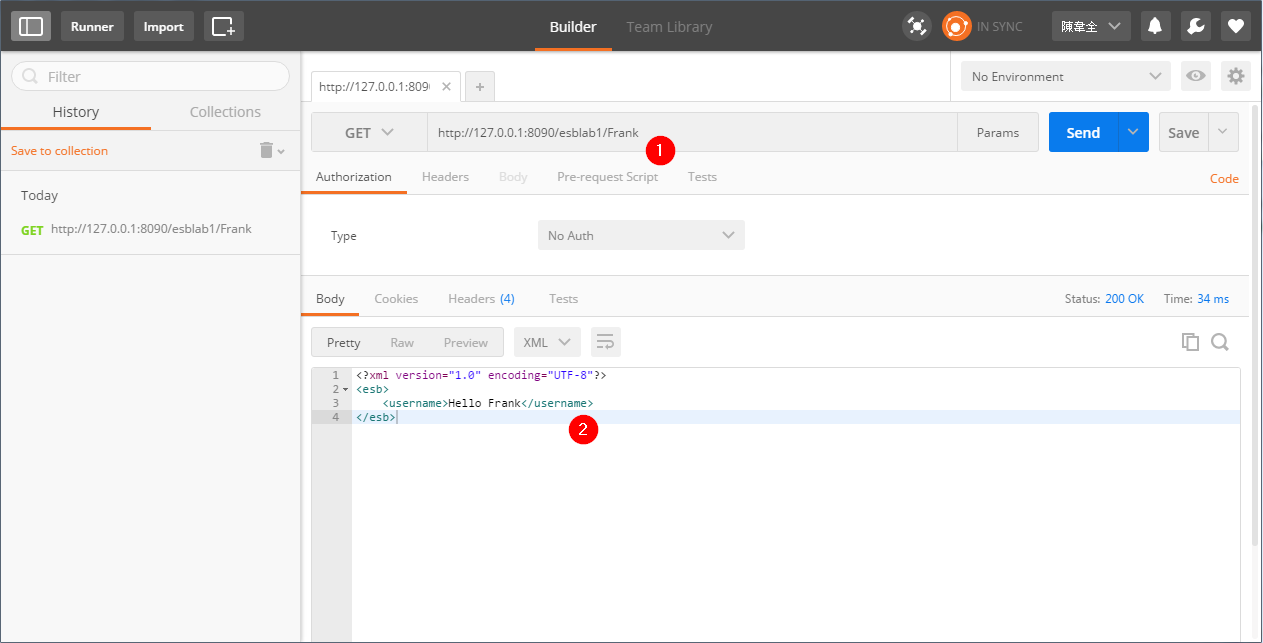
- 帶入 Web Service 的 URL 和參數
- Web Service 回傳一個 XML 格式的資料結果


左邊 History 即為該次呼叫的記錄,下次要呼叫即不用再重新輸入,但 History 會有筆數的上限,若要永久保存起來則也可以選擇右邊的 Save 將該請求儲存起來。
實作 2 - 使用 Post 的方式並夾帶 JSON 格式的參數發送請求給 Web Service
Web Service 的 URL => http://127.0.0.1:8090/checkWebServiceAuth/
Web Service 接受的參數傳遞方式 => JSON 格式,例如:
{
“esb”:
{
WS_NAME:”Test”,
END_MK:”N”
}
}
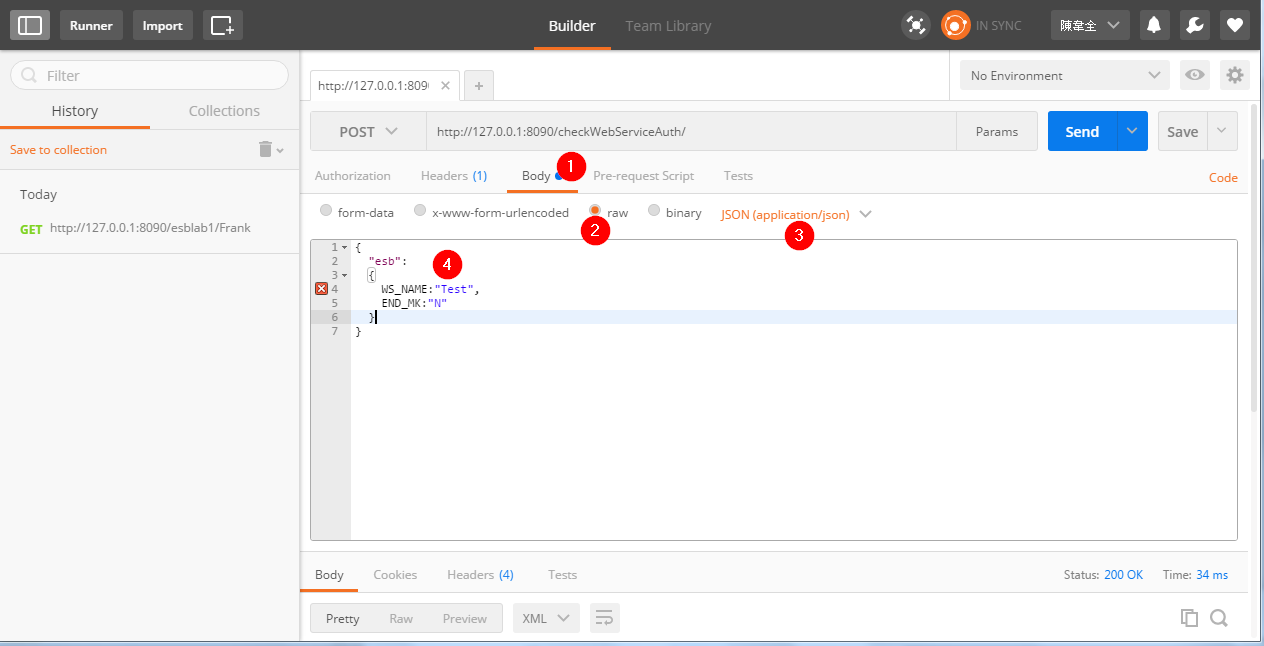
▼打開 Postman 並點擊 Headers tab,輸入 key = Content-Type、value = application/json


▼點擊 Body tab,選擇 raw 再選擇 JSON,下方區塊則輸入 Web Service 要求的 JSON 格式後點擊 Send 送出請求


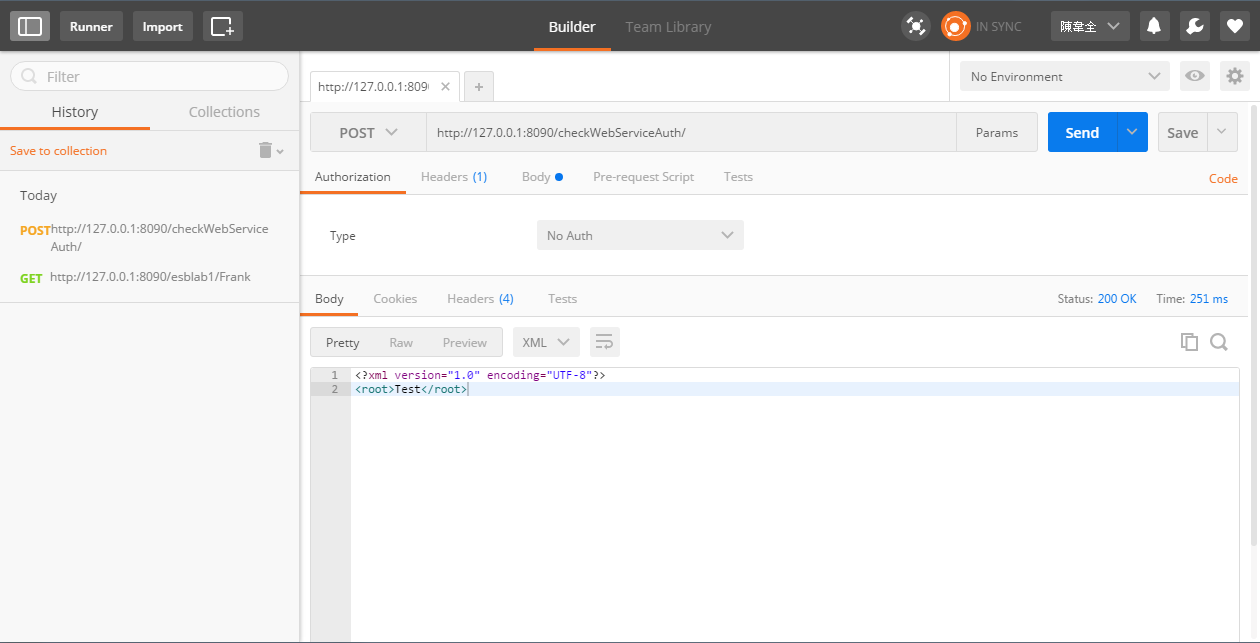
▼下方結果區塊則回傳該 Web Service 的結果


- Top
